The Studio Breathes

Having limited access to the studio of which I am resident, and missing the sense of presence and community that this brings, I sought a way to capture remote presence and to represent that in the studio’s physical space.
After a talk from fellow resident, artist and researcher, Ximena Alarcon, on her use of breathing as a form of telematic presence, I chose to use breathing as a proxy for presence in this project, The Studio Breathes.
Intent
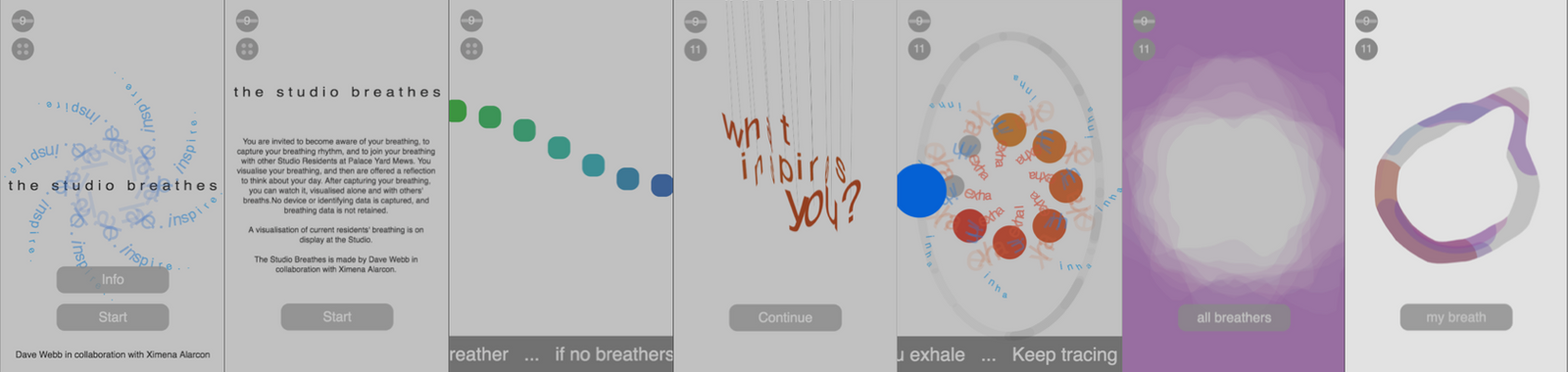
The Studio Breathes gives residents a mobile web app to capture their breathing rhythm, by visualising and tracing on the screen, in an elliptical path. Tracing up as the inhale, down as they exhale. The very act of thinking of your breathing requires you to become conscious of an otherwise autonomic process. This will likely result in a change to breathing, in many they will breath more slowly and deeply.
Participants are invited to reflect on their role in the studio, whether physically present, or working remotely. Reflective prompts are provided by Ximena, who has used such prompts to encourage participants to undertake immersive activities in her own work.
Finally, after submitting their breathing, and thus becoming present, they can observe a visualisation of their own breathing, and the collective breathing rhythms of all currently present breathers.
How to experience The Studio Breathes
There are two aspects to the experience. As a resident of the studio (or as a guest), you can submit your breathing through a web app. after capturing your breathing cycle, your breathing is sent to the studio, where it joins others to be visualised.
At the studio itself, The Studio at Palace Yard Mews, Bath, UK, a visualisation is running, reflecting the current and instantaneous state of submitted breathing cycles from residents who have engaged on that day.
Breathing Capture
It was decided to use a mobile screen’s touch interface to capture a visual proxy of a participant’s breathing cycle. This is not immediately natural, but by invoking both a visualisation or their own breathing, and a physical act in sympathy with it, we create a powerful mind/body awareness in the participant. This kind of exercise is used in many health and wellbeing practices. A consultation with Yoga teacher Georgie Bassford, and subsequent studies, provided some insight into the potential for awareness and control of breathing. While it is beyond this project to explore these possibilities, it made me respect the non-triviality of asking users to consider their breathing in this way.
Reflection
Given the significance of becoming aware of one’s breathing, and inspired by some of Ximena’s work, I asked her to contribute some invitations to residents to anticipate or reflect on their time in the studio, alongside their breathing. A set of poetic provocations and inspirations are included as a pause before finally capturing their breathing rhythms and sending them to the studio. Example reflections:
I listen to the space created in-between these walls. … I exhale
I listen to my first day here and … Breath its rhythm
I dream today of serendipitous meetings … For creative sparks
What inspires you?
I listen to my day and breathe in-between … the many beginnings
Idea Development and Early Experiments
An illustrated discussion of the development process can be found in this folio of pre-production materials.
User Experience
The web app is designed as a participatory art interface, rather than something that feels transactional or utilitarian. That said, it must have utility and meet some expectations for users in order to minimise confusion. The resulting experience treads between conventional user interface and novel use of touch and visuals to create a novel and engaging experience.

Studio Visualisation of Presence
The full, rich visualisation of collective breathing from studio residents is only on display at the studio. This is part of the intent. While you are becoming present (remotely or in person) using the web app, your presence is manifest at the studio, a material place.
The program slowly cycles through three distinct visualisation of the collective breathing data. While individual rhythms are sicernables, they are dominated by the emergent, collective patterns of the many breathers. There is no interaction here. This is a window onto something organic, like watching natural phenomena through an aquarium viewing window.

Technical development
The project, while rooted in an artistic intent and visual interpretations of breathing rhythms, had many technical elements and many problems to overcome. Technical aspects are discussed in separate streams.
There are three components to the architecture:
-
a node.js server, acting as web server, websockets server, and data handling
-
a mobile web page with javascript (principally p5.js) giving functionality and visualisation.
-
a studio based on-screen visualisation, running in Processing.
The Node Server
The node server has an instance of express, serving web pages to the mobile app, but also a test, web based visualisation and a simple console for debugging. This then runs a web socket server that remote web pages connect as a channel over which to pass data in near realtime. The node server listens for requests from connected clients, and JSON data structures containing breathing data. It passes on these data structures so that all connected clients and the studio based visualisation have an up to date copy of running breathing data. The server also saves a copy of the breathing data whenever it changes, so that, should the node server restart, it will have persistent record of the state of breathing. Each breathing cycle submitted has an expired rule and time. The node.js program monitors all running breathing cycles against the current time, and expires them as they become due. upon expiry the in-memory and persistent copy of data are updated to reflect this. No copies of breathing data are retained.
The Node.js server is hosted on a Digital Ocean Ubuntu droplet, with DNS for the domain name studiobreathes.org pointing at it. It runs nginx firewall to reverse proxy and PAT the incoming ports for web and web socket traffic.
The mobile web app, and breathing capture
The mobile web app, runs using an html canvas, provided by, and with graphical capabilities of the p5.js library.
All UI, interaction and animations are run on the canvas under p5.js. The UI takes users through phases of the experience, as part of the intended act of becoming present through breathing.
The principle aim of the interface is to capture the user’s breathing rhythm, invite them to reflect, present their breathing back to them, visualised, and then send this on to the studio visualisation via the node server. While the experience must be functional, it is designed not to feel like a transactional process.
The trickiest aspects are guiding the user through an unfamiliar process with minimal guidance, and capturing the breathing rhythm in a reasonably natural way.
The breathing capture invited the user to trace their breath by dragging an on-screen control in an elliptical pattern: up as the inhale, across as they slow and perhaps hold at the top of the breath, and then down as they exhale. Their breathing pattern is captured as an angle over time, and the length of a breathing cycle as the interval between passing the starting point. Eight cycles are captured, and the final five are averaged to give a final breathing rhythm for that user. The average is resampled to 100 samples per cycle, to give a neat structure of 100 float values, plus a duration in milliseconds to represent the breathing cycle. This, plus some meta data on expiring times and functional values, are the data sent over websockets (and stored temporarily by the server) in JSON.
The Studio Visualisation
The collected breathing rhythms from residents are sent to the studio where a Processing program permanently runs and maintains the running of the various breathing cycles submitted. These separate cycles are visualised in a number of ways, as a collection of individual rhythms, and as new structures emerging from the relationship of them.
This permanent display reflects the instantaneous presence of Studio residents.
The received 100 samples of a breathing rhythm might span a breathing cycle of anything up to 10 or more seconds. For Processing’s frame rate (30-60 frames per second) this would be a problem, so the breather object representing each breathing cycle uses linear interpolation (LERPing) to estimate the best value between two discrete values (the values just behind and just ahead of the current point in the cycle). The downside of this is that it can accentuate variations in the received data - which may be due to imperfections of the user interface in use, as much as actual changes in the rate of a user’s breathing across the cycle. This problem is not mitigated in the current version, but it could be revisited in the future.
Video Overview
Next Steps
As with many technical and creative projects, some ideas and ambitions were set aside in order to develop this first, working version of the project. One of the principle missing elements from the original vision is the use of sonification: an audio representation of the breathing rhythms. Part of this is down to scope management to complete the project, but it also requires a whole set of creative and technical skills and tools that I do not possess experience with.
The studio visualisation is only present at the studio. This is by design as the concept states that residents are sending their breathing from their remote location to the studio, to become present. This does mean that few people have access to see the studio based exhibit. In these times of ongoing, restricted movement and access due to the Coronavirus pandemic, many art projects are finding alternative ways to reach their audiences. It makes sense for there to be a web version of the studio visualisation. While Processing has far greater graphic performance than P5 that i use for the web experiences here, there are WebGL based javascript libraries that give full, fast access to underlying graphical hardware. Three.js, for example, provides this in a powerful, native form, but it requires a different way of approaching and thinking about elements within a graphic concept. Pixi.js provides a way to gain hardware acceleration on 2d and 3d graphical primitives, and can complement p5.js to gain performance improvements.
Aside from these, I would like to see The Studio Breathes in use for a while, gain feedback from users and observers, and use the emerging ideas to set a new direction for the project.
Critical Reflection
I am very happy with the concept of the Studio Breathes, and in principle, I am satisfied that the three main technology components (a web based mobile app, a server, and a studio based visualisation) realise this in an effective way.
I would like to have had a longer period in advance of project submission for the MSc assessment, to carry out user testing, and the employ the findings from the feedback.
I have become aware that I am developing both an art project and a technical user experience. As an art project there should be need no justification or explanation to the audience, and it is reasonable to leave gaps and provocations to invoke curiosity and engagement. As a technical experience, good UX practice prescribes that there are no gaps in the flow, and that actions and responses follow user expectations and conventions. Between these two camps there is a tension where my project lives, but I am not sure where the current execution has landed.

